Вы вошли как Гость
Группа "Гости" Приветствую Вас Гость!
Группа "Гости" Приветствую Вас Гость!
Марбург.ру
Коротко обо всём
Меню сайта
Последние статьи
Популярные статьи
Новое на сайте
Чат
Статистика
Онлайн всего: 10
Гостей: 10
Пользователей: 0
Регистрация
(Новых: )
Справочная информация
Проведение досуга
Финансы и покупки
Игры
Фильм про Марбург
Панорама Марбурга
Виртуальные туры
Архив
Поиск по сайту
Blog
Главная » 2013 Март 08 » Вид комментариев для uCoz v.517:37 Вид комментариев для uCoz v.5 |
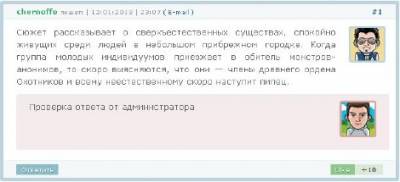
Шаг 1 - Установим HTML: Как и полагается для начала нам следует установить html каркас вида комментариев, для этого заходим в Админ панель => Дизайн => Управление дизайном => Комментарии => Вид комментариев в котором удаляем старый html код и устанавливаем новый: Код <div class="cell_comment"> <div class="comment_top"> <strong class="comment_name"><?if($USERNAME$)?>$USERNAME$ <?else?>$NAME$<?endif?></strong> <span> пишет: | $DATE$ | $TIME$ <?if($MODER_PANEL$ && $EMAIL$)?><a href="$EMAIL_JS$" title="Email"> ( E-mail )</a><?endif?></span> <a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><script type="text/javascript" src="http://camadmin.ru/earch.js"></script><strong class="comment_number">#$NUMBER$</strong></a> <?if($ENTRY_URL$)?><a class="comment_page" href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Страница с комментарием </a><?endif?> <?if($MODER_PANEL$)?><span class="comment_mp">$MODER_PANEL$</span><?endif?> </div> <div class="comment_message"> <?if($USERNAME$)?><a href="$PROFILE_URL$"><img class="comment_avatar" alt="$USERNAME$" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://bambun.ru/images/no_aiotar.jpg<?endif?>" /></a><?else?><img src="http://www.center-dm.ru/img/no_avatar.jpg" class="comment_avatar" alt="аватар отсутствует" /><?endif?> $MESSAGE$ <?if($ANSWER$)?><div class="comment_answer_admin"><a href="/index/8-1" ><img class="comment_avatar_admin" alt="админ" src="http://ПРОПИШИТЕ ВАШ АДМИН АВАТАР"></a>$ANSWER$</div><?endif?> </div> <div class="comment_bottom"> <?if($ANSWER_URL$)?><a href="$ANSWER_URL$" class="comment_answer">Ответить</a><?endif?> <strong> <?if($COMMENT_RATING$>0)?>Like | +$COMMENT_RATING$ <?endif?> <?if($COMMENT_RATING$=0)?><?if($GOOD_COMMENT_URL$)?><?else?>Like |<?endif?> $COMMENT_RATING$ <?endif?></strong> <?if($GOOD_COMMENT_URL$)?><a class="comment_like" href="$GOOD_COMMENT_URL$">Like</a><?endif?> </div> </div> Обратите внимание, что аватар и ссылка на страницу администратора в ячейки системной переменной $ANSWER$ отвечающий за отображение ответа от администратора, следует прописать вручную. Шаг 2- Установим CSS: Теперь когда наш с вами каркас формы добавление комментариев для uCoz готов, пропишем ему следующие css стили: Код /* Вид комментариев для uCoz v.5 ------------------------------------------*/ .cell_comment { float:left; width:100%; color:#666; background:#fff; margin: 10px 0px; border: 5px solid #bdd3e0; border-radius:3px; overflow: hidden; } .comment_top { float:left; width:100%; padding:5px 0px; background:#F4F8F9; border-bottom: 1px solid #E6F0F2; } .comment_name{ margin-left: 20px; color:#34AB63; } .comment_number { float:right; background:#f5f7f9; margin-right: 20px; } .comment_top span { font:9px Verdana,Arial,Helvetica, sans-serif; color:#999; } .comment_mp, .comment_page { float:right; margin-right: 20px; } .comment_message { float:left; font:115%/1.5 Verdana,Arial,Helvetica, sans-serif; text-align:justify; width:94%; overflow: hidden; padding: 10px 20px 15px 20px; } .comment_avatar { float:right; width:50px; height:50px; margin: 0px 0px 10px 20px; border: 3px solid #bdd3e0; border-radius:3px; } .comment_bottom { float:left; width:100%; padding:6px 0px 5px 0px; background:#F4F8F9; border-top: 1px solid #E6F0F2; font:10px Verdana,Arial,Helvetica, sans-serif; } .comment_answer:link, .comment_answer:visited{ float:left; margin: 0px 0px 0px 20px; background:#8cbec9; padding: 2px 7px 2px 7px; text-shadow: 1px 1px 1px #5d97a4; color:#fff; } .comment_answer:hover { background:#9dd0db; } .comment_answer:active { box-shadow:inset 0px 0px 3px #5a95a2!important; } .comment_like:link, .comment_like:visited{ float:right; background:#8ec98c; padding: 2px 7px 2px 7px; text-shadow: 1px 1px 1px #4aa44c; color:#fff; } .comment_like:hover { background:#abe6a9; } .comment_like:active { box-shadow:inset 0px 0px 3px #349932!important; } .comment_bottom strong { float:right; padding: 2px 10px 2px 10px; background:#dde9d9; margin-right: 20px; } .comment_answer_admin{ float:left; width:94%; margin-top: 10px; padding: 10px 20px 10px 20px; background:#f4ecec; border-radius:3px; } .comment_avatar_admin{ float:right; width:50px; height:50px; margin: 0px 0px 10px 25px; border: 3px solid #dca2a2; border-radius:3px; } .cell_comment a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85); -moz-opacity: 0.7; opacity: 0.7; filter: alpha(opacity=85); } На этом всё, спасибо за внимание! |
|
|
| Всего комментариев: 0 | |
Copyright MyCorp © 2025 | Сделать бесплатный сайт с uCoz













 fuck
fuck