Вы вошли как Гость
Группа "Гости" Приветствую Вас Гость!
Группа "Гости" Приветствую Вас Гость!
Марбург.ру
Коротко обо всём
Меню сайта
Последние статьи
Популярные статьи
Новое на сайте
Чат
Регистрация
(Новых: )
Справочная информация
Проведение досуга
Финансы и покупки
Игры
Фильм про Марбург
Панорама Марбурга
Виртуальные туры
Архив
Поиск по сайту
Blog
|
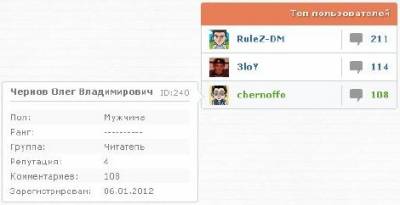
Всем доброго дня, сегодня мы будем создавать информер топ пользователей по комментариям uCoz, при наведении на которые появляется дополнительная информация о пользователе и всё на css Шаг 1 - Создаём информер: Для начала нам следует создать и установить на страницу сайта нужный нам информер пользователей, для этого заходим в Админ панель => Инструменты => Информеры => Создать информер Раздел: Пользователи Способ сортировки: колл. комментарий Количество материалов: 10 Количество колонок: 1 удаляем старый код и устанавливаем новый:
...
Читать дальше »
|
|
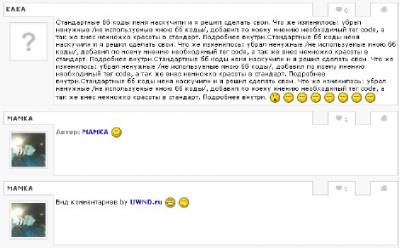
Довольно не стандартный вид комментариев с функцией ."Мне нравится"Вид очень необычный. Наверное каждому надоело,комментировать новость,и видеть простой комментарий без эффектов и прочего...если да, то скрипт для вас.... видос по установке данного скрипта youtube.com/watch?feature=player_embedded&v=I4jtZGqG0YQ Вставить с заменой в вид комментариев: |
 1) Появляестя скроллирующая кнопка ввиде анимащионного кота, который ест попкорн, после того, как вы начнёте пролистывать страницу Вниз 2) При нажатии на кота появляется по средине страници анимационный журавель и вместе со станицей поднимается вверх плавно исчезая.. 3) Скрипт не напрягает вашу систему, сайт. Р.s данный скрипт больше всего подойдет для кино, видео сайтов. Установка скрипта: Управление дизайном сайта -- Нижняя часть сайта В самый верх вставляем: |
|
Новый цветной вид опроса второй версий включает в себя графический стиль с заменой цвета. не чего удивительного и нового почти нет, просто иное оформление и вывод в блок вашего сайта. У данного вида опроса, ширина полосы ответа нормальной длины. Установка: Скачиваем архив в котором все стили и картинки |
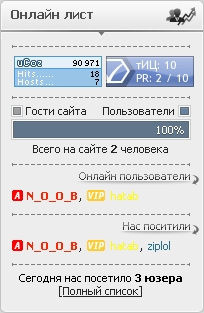
 материале Мы поможем Вам создать и установить информер с красивой и подробной статистикой зарегистрированных, а так же добавленных материалов и комментариев. Такая же статистика установлена и на нашем сайте! Как выглядит эта подробная статистика - смотрите на картинке! О чём она сообщает пользователю - общее количество зарегистрированных пользователей, количество новых регистраций за день, количество комментариев, созданных тем и ответов в них! Цифры в информере сделаем выделенными и с красивым цветным фоном. Подробная описание как создать такой информер статистики: # заходим на сайт в админ панель # панель Инструменты > Информеры # нам необходимо будет создать 2 новых информера # создаём первый информер с этими показателями > ... Читать дальше » |
 Код <object width="150" height="150" id="mju">
<param name="allowScriptAccess" value="sameDomain" /> <param name="swLiveConnect" value="true" /> <param name="movie" value="http://p-rock.ru/play/mju.swf" /> <param name="flashvars" value="playlist=http://p-rock.ru/play/playlist.mpl&auto_ ... Читать дальше » |
 Для начала зоздадим информер: [ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя · Колонки: 0 ] В шаблон информкра вставляем: Код <a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a> А вот это ставим в блок: |
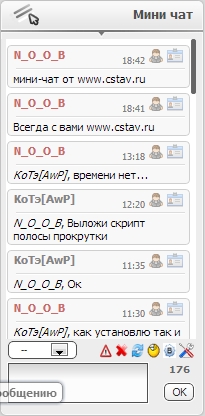
 В мини-чат добавлено правила мини-чата и очистка мини-чата... Установка: В вид материалов мини-чата вставляем: Код <style>.blockGbChat {margin:5px 0px;padding:2px 6px;max-width:184px;overflow:hidden;}
.cBlock1 {border:1px solid #cfcfcf;background:#f8f8f8;} .hrchat {height:1px;width:100%;background:white;border-top:1px solid #dddddd;margin:2px;} input#mchatBtn {background:#f8f8f8;border:1px solid #dddddd ... Читать дальше » |
 Код <center><script src="http://activiks.ru/img/png.js" type="text/javascript"></script><iframe height="244" frameborder="0" width="190" scrolling="no" id="onlineRadioFrame" src="http://radiotuna.com/OnlineRadioPlayer/Player?showPopupControl=true&playerParams={'styleSelection0':29,'styleSelection1':41,'styleSelection2':82,'textColor':0,'backgroundColor':15527898,'buttonColor':8755968,'glowColor':8755968,'playerSize':200,'playerTy
...
Читать дальше »
|
 Для начала зайдите на свой сайт и войдите в админ панель! Сделали? Тогда идём дальше  ...
Читать дальше »
...
Читать дальше »
|
Copyright MyCorp © 2024 | Сделать бесплатный сайт с uCoz













 fuck
fuck